security wordpress
1. Mencegah brute force, dengan cara mengganti alamat URL untuk login dashboard, bisa
dengan cara install lockdown http://wordpress.org/plugins/lockdownwpadmin/

kemudian aktifkan lockdownwp admin

cobalah login dengan http://domainanda.com/wp-admin >>> maka akan ada pesan eror 404. Sekarang gantilah http://domainanda.com/manutd
Cara kedua mengganti wp-login /wp-admin
Banyak pertanyaan kepada saya bagaimana Cara menyembunyikan Login Page pada WordPress cara ampuh buat nyembunyiin login page wordpress kita, berikut caranya :STEP 1
- Masuk Cpanel
- Masuk File Manager
- Cari file wp-login.php, biasanya di Public_Html
- Ganti wp-login.php menjadi alamat Login anda misalkan manutd.php
- Buka file wp-login.php rename wp-login menjadi kata yang anda inginkan untuk login disini saya memakai katamanutd ada 14 karakter, untuk menggantinya Anda bisa gunakan menu find and replace pada FTP editor anda, disini saya menggunakan winscp
- Save
masih ada file yang Harus diganti lagi.
STEP 2
- Masuk folder wp-includes
- Buka file general-template.php, cari kata wp-login ubah menjadi manutd
- Lalu cari baris
function wp_login_url yang tadinya seperti ini:
function wp_login_url($redirect = , $force_reauth = false) {
$login_url = site_url(manutd.php, login);
Menjadi:
function wp_login_url($redirect = , $force_reauth = false) {
$login_url = site_url( , login); - lalu Save
Sekarang sudah selesai lalu masuk halaman admin anda dengan www.websiteanda.com/wp-login.php / wp-admin maka login akan redirect ??
ya iyalah,, kan udah di ganti wp-login.php nya, coba sekarang jadi
www.websiteanda.com/manutd.php tuing tuing,, bisa kan ??ya iyalah,, kan udah di ganti wp-login.php nya, coba sekarang jadi
Catatan: Ingat anda harus menambahkan .php untuk link login anda!
Cara lain adalah dengan membatasi login
2. untuk monitoring log activity user : https://wordpress.org/plugins/activitylogs/
Plugin ini fungsinya memonitor user yang masuk ke halaman dasboard wp Anda

3. Jangan menggunakan nama user ADMIN dengan role administrator. Sebaiknya rename user
ADMIN
4. Pastikan wordpress terinstall dengan file permission yang benar. silakan lihat di :
http://premium.wpmudev.org/blog/wordpressfilepermissions/

5. Batasi akses user mysql untuk akses database wordpress anda yaitu hanya SELECT,
INSERT, UPDATE and DELETE.dan lakukan revoke untuk DROP, ALTER and GRANT
Tentang keamanan mysql anda bisa membaca turorialnya disini
6. Disable File Editing, dari dashboard anda. Editing file wordpress bisa melalui aplikasi SFTPataupun melalui CPANEL, dengan cara edit file wpconfig.php, tambahkan :
define(’DISALLOW_FILE_EDIT’, true)
7. Ubah table_prefix,
Default instalasi wordpress adalah ‘wp_’ubah menjadi (contoh) $table_prefix = ‘axcsr_’Setting table_prefix ada di file wpconfig.php
Cara ini juga dapat mencegah tindakan SQL injection. Pluginhttps://wordpress.org/plugins/changetableprefix/dapat digunakan untuk merubah prefix table wordpress
Cara ini juga dapat mencegah tindakan SQL injection. Pluginhttps://wordpress.org/plugins/changetableprefix/dapat digunakan untuk merubah prefix table wordpress
8. Back up database wordpress, dengan cara manual atau menggunakan plugin
http://wordpress.org/plugins/wpdbbackup/
http://wordpress.org/plugins/wpdbbackup/

dapat juga backup secara terjadwal, lihat di
http://www.narga.net/schedulebackupwordpressdatabase/
http://www.narga.net/schedulebackupwordpressdatabase/
9.Amankan file wpconfig.php
ubah file permission untuk wpconfig.php menjadi 444
Gunakan file .htaccess dan tambahkan script berikut :
# protect wpconfig.php
php>
order allow,deny
deny from all
cara yang lain adalah dengan cara memindahakan lokasi file wpconfig.php
http://www.groovypost.com/howto/howto/improvewordpresssecurittywpconfigphplocation/
http://www.groovypost.com/howto/howto/improvewordpresssecurittywpconfigphplocation/
10. Gunakan wordpress versi terbaru, tetapi alangkah baiknya back up terlebih dahulu, dan
dicoba di local. Gunakan/pilih plugin yang terupdate.
Referensi :dicoba di local. Gunakan/pilih plugin yang terupdate.
http://soegiyono.files.wordpress.com/2014/01/sistem-keamanan-pada-mysql.docx
http://vicky-cyber.blogspot.com/2013/01/cara-menyembunyikan-login-page-pada.html
 Jika biasanya kita membahas
Jika biasanya kita membahas 





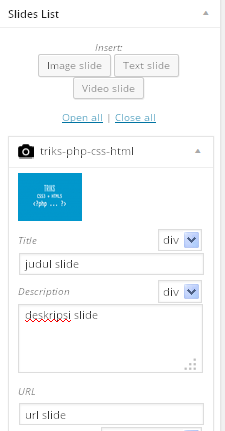
 4. Tambahkan slide, baik itu slide berupa text, gambar maupun video bisa anda tambahkan dengan cara insert di bawah tombol publish.
4. Tambahkan slide, baik itu slide berupa text, gambar maupun video bisa anda tambahkan dengan cara insert di bawah tombol publish.

 Assalamualaikum Sobat? Kali ini saya akan mencoba berbagi sedikit tips seputar WordPress yaitu bagaimana Cara Memasang Kalender di WordPress. Tutorial ini saya tulis karena tidak sedikit dari sahabat yang menanyakan bagaimana cara memasang Kalender di WordPress, walaupun sebenarnya WordPress juga telah menyediakan widget untukmeletakkan kalender pada tampilan sidebar kita, tapi tidak ada salahnya bukan jika ingin menampilkan jenis kalender yang lebih unik dan menarik, nah Langsung saja sobat, saya akan memberikan code HTML-nya.
Assalamualaikum Sobat? Kali ini saya akan mencoba berbagi sedikit tips seputar WordPress yaitu bagaimana Cara Memasang Kalender di WordPress. Tutorial ini saya tulis karena tidak sedikit dari sahabat yang menanyakan bagaimana cara memasang Kalender di WordPress, walaupun sebenarnya WordPress juga telah menyediakan widget untukmeletakkan kalender pada tampilan sidebar kita, tapi tidak ada salahnya bukan jika ingin menampilkan jenis kalender yang lebih unik dan menarik, nah Langsung saja sobat, saya akan memberikan code HTML-nya.